DOM 树
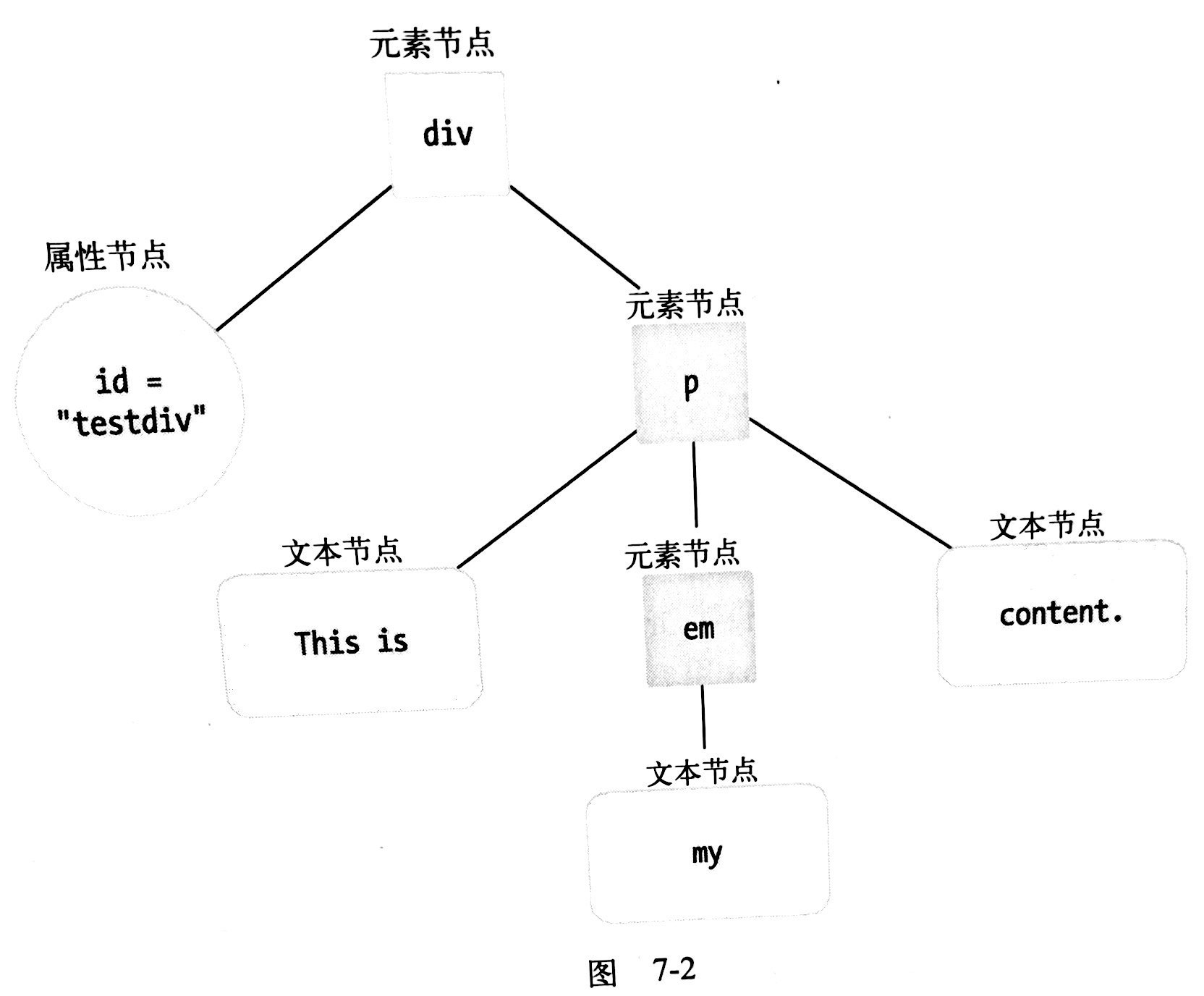
如下 html 代码,用 DOM 树的方式来看结构如书中图 7-2,就能明白各种 DOM 操作方法了。
<div id="testdiv"> |

页面加载完毕添加执行函数
把在页面加载完毕时候执行函数创建为一个队列,当这个处理函数上没有绑定函数时候,把新函数
添加给他,绑定了的话就添加到现有的末尾。
function addLoadEvent(func) { |
把一个节点插入到另一个之后的函数
两个参数一个是待插入元素,一个是目标元素;将目标元素的 parentNode 属性保存到 parent 里;然后检查目标元素是否为 parent 的最后一个子元素,是的话将新元素追加到
parent 元素上,不是的话把新元素插入到目标元素和目标元素的下一个兄弟元素中。
function insertAfter(newElement, targetElement) { |
js dom 动画
书中的使用 setTimeout 函数改变位置形成动画太古老了,W3C 提供了window.requestAnimationFrame API,告诉浏览器下次重绘前执行动画。使用 dom 动画的话参考MDN,window.requestAnimationFrame,JavaScript 动画,淘系前端的动画文章
PS:完整的代码可以在我GitHub上找到:完整插入DOM代码示例