ES6对象解构赋值问题
昨天在LeetCode中刷题的时候遇到了情景,让链表A为最长链表,如果A短需要把A、B两个链表头指针和长度交换,保证A是最长的。其中用到了ES6的对象解构赋值,但是出现了一个不能理解的问题,之前也看过好多,网上也好多人在争论,js行尾加不加分号,我之前一直是加的,或者在IDE上用的时候也会设置相应的规则,但是最近在LeetCode上刷题的时候开始偷懒不加了,这样就导致了本文的问题-第一个对象解构赋值句尾不加分号,两个相邻的对象解构赋值失败。
代码如下:
let la = 'headA', lb = 'headB', numa = 1, numb = 3 //la,lb指针,numa是headA长度 |
上面的代码其中解构赋值部分
[la, lb] = [lb, la] |
相当于[la, lb] = [numb, numa]
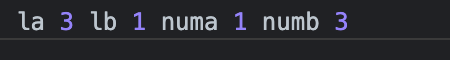
打印出结果如图1:
如下为正确结果:
let la = 'headA', lb = 'headB', numa = 1, numb = 3 //la,lb指针,numa是headA长度 |
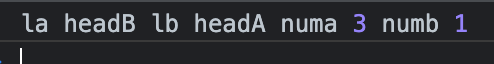
打印出结果如图2:
得出的结论就是,以后一定要注意写分号!(如果后续深入了解相关实现的话再来补上为什么会出现这种情况)